Archives for June 2013
Mark Zuckerburg famously stated that the iPad isn’t mobile (Parr, 2010). Jakob Nielson’s report suggests that iPad users don’t use their iPads in truly mobile situations, and those that do take their iPads away from home tend to use them in more relaxed situations (Nielsen, Budiu, 11).
Where does that leave your feature offering and user flow?
This article makes you think about the future of interaction and user experiences, interesting read!
"With the Leap Motion controller being released on July 22nd and the Google Glass Explorer program already live, it is obvious that our reliance on the mouse or even the monitor to interact with the Web will eventually become obsolete".
"Picture yourself walking out of the mall, and your close friend Jon updates his status. A red icon appears in the top right of your field of vision. Your watch displays Jon’s avatar, which says, “Sooo hungry right now.”
You say, “OK, Glass. Update status: How about lunch? What do you want?” and keep walking.
“Tacos.”
You say, “OK, Glass. Where can I get good Mexican food?” 40 friends have favorably rated Rosa’s Cafe. Would you like directions? “Yes.” The navigation starts, and you’re en route.
You reach the cafe, but Jon is 10 minutes away. Would you like an audiobook while you wait? “No, play music.” A smart playlist compiles exactly 10 minutes of music that perfectly fits your mood.
“OK, Glass. Play Angry Birds 4.”
Across the table, 3-D versions of the little green piggies and their towers materialize.
In front of you are a red bird, a yellow bird, two blue birds and a slingshot. The red bird jumps up, you pull back on the slingshot, the trajectory beam shows you a path across the table, you let go and knock down a row of bad piggies".
http://uxdesign.smashingmagazine.com/2013/06/14/google-glass-and-leap-motion/
A really good interview with UX designer Nancy Dickenson.
“Know the user, and know you’re not the user.”
"Many companies confuse design thinking and design — design thinking is user-centered, strategic, creative problem-solving. That is a skill that all product roles should take part in. UX designers should be positioned to lead design thinking because they also bring their specific designer skills, knowledge and talent to both strategizing and executing great products"
"Too often, companies think that copying Apple is the answer. I’ve heard executives say, “Go hire me a bunch of Steve Jobs.” That would be a disaster for 99% of companies. The answer is to focus on targeting the company challenges that UX is best suited to drive solutions for. For some companies, that might be giving UX authority to determine which new features will delight users and drive buzz (word of mouth), or which new features have the best chance of driving faster user-adoption rates and/or sustaining longer user-loyalty metrics."
http://www.smashingmagazine.com/2013/04/12/interview-ux-designer-nancy-dickenson/
This is an interesting article that a colleague sent to me, written by Joost van der Ree.
Why the movement towards flatter interfaces is important.
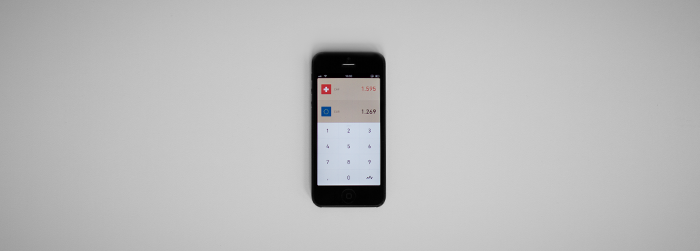
Last week I deleted my old currency app and replaced it with Currency. Where the older one tried to look like a calculator, Currency seems to be native to the screen: not trying to be anything else than what it truly is. It has the layout of what could be interpreted as a calculator, but there’s no analogy.
It made me wonder why I had a preference for apps that used real-world artifacts in the past, and why I prefer ‘flat’ apps now. Currency seems to be a good example of what’s happening with interfaces today.
Fictional interfaces
Back in the 80s, when the graphical user interface was introduced, operating systems started to represent imaginary worlds of their own. Metaphors such as folders and windows gave a clue of a third dimension on our screens.
Resolutions became higher, details became more realistic, interfaces became more ‘fictional’.
There’s a reason why I call it fictional: operating systems started to seem like places where you physically could be, and wanted to be. But they were never meant to integrate with the rest of our lives. Just like a movie, its purpose was to bring you into another world, ignoring real life.
We needed this illusion: not only did it make computers more understandable, people developed an emotional bond with it.
It made sense back then, but we don’t have to live in a fictional world anymore.
Today our devices have a closer connection to reality. Checking in with Foursquare, getting directions from Google Maps, sharing experiences on Vine: smartphones and tablets are destined to be an intrinsic part of life.
Technology is so engrained in our daily lives that the virtual and physical worlds have a lot more overlap. As a result, many people simply accept the virtual world as part of reality, rather than something that’s separate from it. — Techopedia
As apps and websites are becoming part of our physical space, the notion of a separate digital space is becoming less relevant.
Going flatter
This shift has a big impact on how we design interfaces. Instead of seeing an interface as a separate world with seemingly physical objects (navigation bars and embossed buttons), we now see the interface — or rather the whole device — as a single object.
As a result, interface designers are becoming more aware of the medium: a screen. Just like plastic and wood, screens have their own characteristics. We don’t like it when a piece of plastic looks like wood and we don’t like it when our screen looks like a calculator (at least not anymore).
Again and again, design history shows that when we try to trick a viewer into believing a material is something it’s not, the value and the timelessness of the design decrease. — Kevin Goldman
In this new context a flat interface isn’t cold and empty. We don’t need real-world artifacts anymore to understand technology or to be engaged on an emotional level. We have started to appreciate digital design just because of its color, shape or typography.
Interfaces aren’t black holes anymore, sucking up our attention. They have become part of our devices, and our devices are part of their surroundings. This is why we like flat design: interfaces should be augmenting our physical world, instead of creating worlds of their own.
@joostvanderree
‘Design in a nutshell’ is an animated series by university lecturer Clive Hilton that explains six key movements in design history: Gothic Revival, Arts and Crafts, Bauhaus, Modernism, American Industrial Design, and Post Modernism.